
- #PHPSTORM MINIFY CSS INSTALL#
- #PHPSTORM MINIFY CSS UPDATE#
- #PHPSTORM MINIFY CSS PLUS#
- #PHPSTORM MINIFY CSS FREE#
Source Map Rootpath lessc -source-map-rootpath=dev-files/ If you have the sourcemap option without a filename it will use the source less file name but with the extension map. Source Map Output Filename lessc -source-map To use clean css with lessc, use the clean css plugin. In v2 of less, Clean CSS is no longer included as a direct dependency.
#PHPSTORM MINIFY CSS FREE#
Please feel free to improve our compressed output with a pull request. This does an okay job but does not utilise all the tricks of dedicated css compression. Strict Imports lessc -strict-importsĪllow Imports from Insecure HTTPS Hosts lessc -insecureĬompress using less built-in compression. Runs the less parser and just reports errors without any output. So instead of options.sourceMapFullFilename = you would set options.sourceMap = Ĭurrently only used for the data-uri function to ensure that images aren't created that are too large for the browser to handle. The sourcemap options are now to be set on sourceMap instead of directly on options. See Programmatic Usage for more information.įurther, instead of returning a string which is the css, we return an object with a css field set to the string and a map field set to the sourcemap (if applicable). Instead we require you to use the less.render shorthand. We have deprecated the use of less.Parser and toCss to generate the css. We have improved the source map options and path generation so the sourcemap should be generated at the correct path without specifying any options. Lessc -clean-css= "-compatibility=ie8 -advanced" Sourcemaps Lessc -clean-css -clean-option=-compatibility:ie8 -clean-option=-advanced
#PHPSTORM MINIFY CSS INSTALL#
The usage is similar, just install the plugin ( npm install -g less-plugin-clean-css) then tell less to use it by using the
#PHPSTORM MINIFY CSS UPDATE#

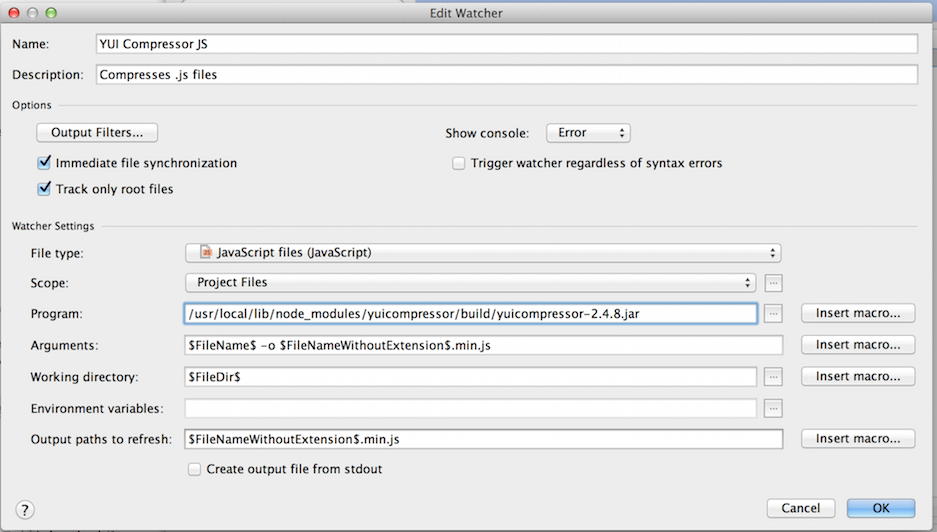
So to do that I set Arguments to -no-cache -update -style compressed $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css In my case it auto detected the program located at: C:\Ruby23-圆4\bin\scss.bat.įor my needs I want the compiler to compile to parallel SCSS and CSS directories throughout my project: |-CSS
#PHPSTORM MINIFY CSS PLUS#
Go to File > Settings > Tools > File Watchers and then click the green plus sign located top right. File Watchers is a plugin so do make sure that is installed first. Now in PhpStorm you have to add File Watchers. Then on the command line, install SASS: gem install sassĪnd you can check that installed correctly by doing: sass -v During install, it will ask you add system PATH so you can run it from anywhere. I'm using Windows, so the first thing I have to do is install the Windows version of Ruby here.


I had to create a gruntfile.js and package.json file for every project.I had to install a whole load of grunt packages for every project.The reason why it's better verses the old way I was doing it: This was great but since I moved over to using PhpStorm as my IDE, I discovered a better, cleaner way of compiling Sass files. I used to compile Sass files using grunt which I'd run from the command line.


 0 kommentar(er)
0 kommentar(er)
